首先贴上vant官网教程https://youzan.github.io/vant/#/zh-CN/quickstart
下面是我的代码以及问题,采用的是官网中第一种推荐使用的按需引入组件方法
1、cmd 进入到工程目录下 执行npm i vant -S

2、安装插件babel-plugin-import 是一款 babel 插件,它会在编译过程中将 import 的写法自动转换为按需引入的方式
执行npm i babel-plugin-import -D

3、在.babelrc中配置

贴出代码,可直接复制
{ "presets": [ ["env", { "modules": false, "targets": { "browsers": ["> 1%", "last 2 versions", "not ie <= 8"] } }], "stage-2" ], "plugins": ["transform-vue-jsx", "transform-runtime",["import", { "libraryName": "vant", "libraryDirectory": "es", "style": true }] ], "env": { "test": { "presets": ["env","stage-2"], "plugins": ["transform-vue-jsx", "transform-es2015-modules-commonjs", "dynamic-import-node"] } } }5、引入组件,这里以button组件为例
在main.js文件中添加
import {Button} from 'vant' Vue.use(Button).vue文件中
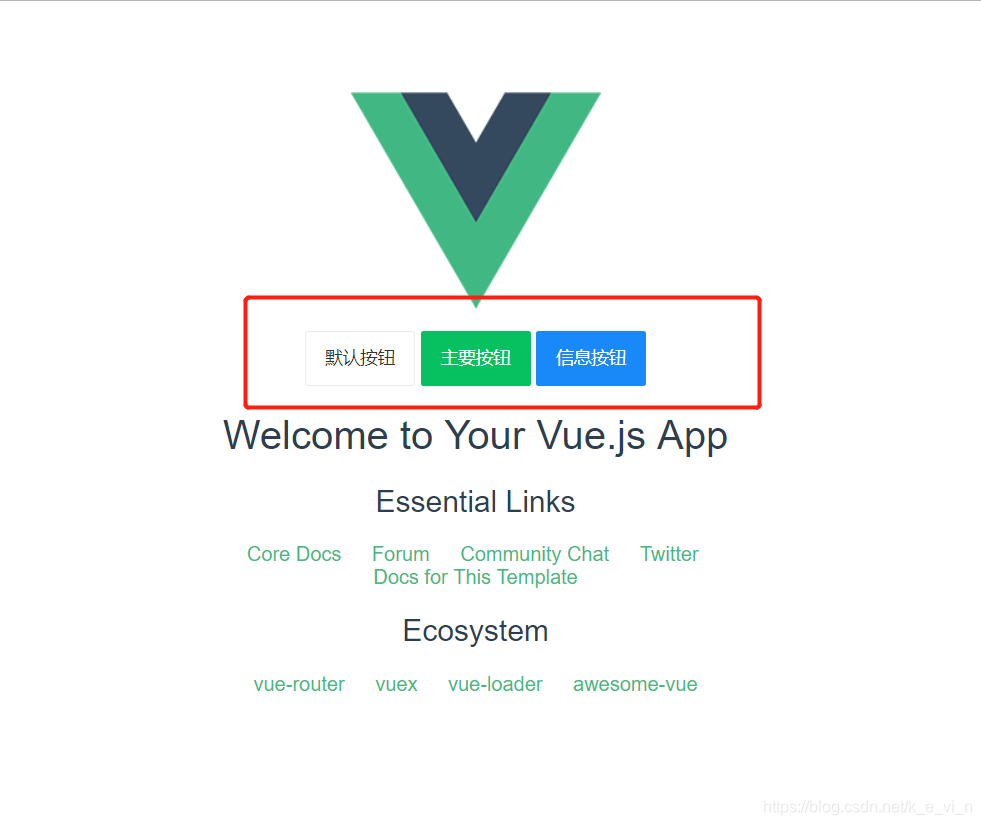
<van-button type="default">默认</van-button> <van-button type="primary">主要</van-button> <van-button type="info">信息</van-button>运行项目 npm run dev 即可看到效果

这样的引入方法可能使代码量增多,毕竟用到的插件都需要在mainjs里引入一遍,但是可以减少代码包体积。想要代码更简洁可以一次性导入所有组件,在main.js中直接引入
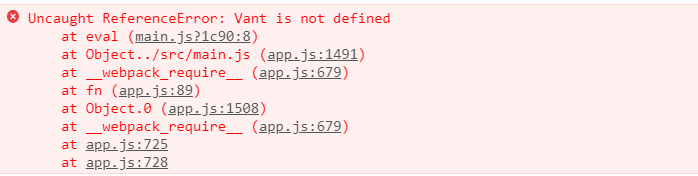
import Vant from 'vant'; import 'vant/lib/index.css'; Vue.use(Vant);但注意在安装过第2步中的插件后,这样写会报错Vant is not defined

需要卸载插件 npm uninstall babel-plugin-import -S
下面是在网上查教程误打误撞试出来的一种引入方法,就是在各自组件上引用各自需要的组件,不过细想没有太大的好处,反而增加了代码量还不便于维护,估计这也是官网没有提及的原因吧,贴出来也算是自己没有白费时间
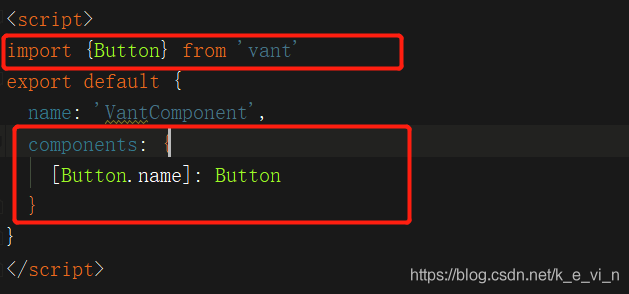
<template> <div> <van-button type="default">默认</van-button> <van-button type="primary">主要</van-button> <van-button type="info">信息</van-button> <van-button type="warning">警告</van-button> <van-button type="danger">危险</van-button> </div> </template> <script> import {Button} from 'vant' export default { name: 'VantComponent', components: { [Button.name]: Button } } </script> <style scoped> </style>注意两处

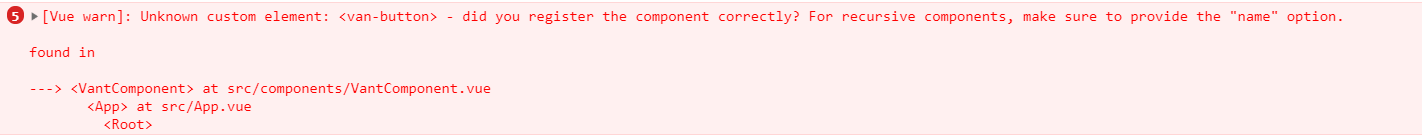
在实验过程中遇到了这样一个问题

一开始以为是引用方法有问题还费了好长时间,在仔细查看代码的时候发现是上图中components 写成了comments,在这也给自己提个醒,遇到问题了在思考更深层次的原因之前要先好好检查一下代码的拼写。
热门文章
- 宠物粮进货平台有哪些品牌好用(宠物粮市场前景怎么样)
- 青岛动物医学招聘事业编(青岛兽医专业学校)
- 「12月1日」最高速度19.8M/S,2024年ClashX Node每天更新免费机场订阅节点链接
- 「12月10日」最高速度19.6M/S,2024年ClashX Node每天更新免费机场订阅节点链接
- 动物疫苗在哪里***好呢视频(动物疫苗接种途径有哪些)
- 「11月18日」最高速度18.3M/S,2024年ClashX Node每天更新免费机场订阅节点链接
- 宠物领养是什么行业类别的(宠物领养机构)
- 广州宠物用品批发进货渠道电话(广州宠物用品批发市场在哪里进货)
- python安装卸载及查看python版本/第三方包版本
- 全国宠物粮食基地(中国宠物粮厂家批发网)